Sett opp et prosjekt i Ionic

Sett opp et prosjekt i Ionic
av Ole Petter den 30. juli 2021
Sist oppdatert: 2 august, 2021 kl 10:56Ionic er et framework som inneholder UI Komponenter som tilpasses ulike visninger, som WebView, MobileView og mer.
Fordelen med Ionic Framework er at det er enkelt å sette opp mobilapplikasjoner som kan brukes på iOS og Android enheter.
Ionic har god dokumentasjon på deres hjemmeside:
https://ionicframework.com/docs
Contents
Start en enkel applikasjon
For å starte et prosjekt i React med Ionic trengs node.js og Ionic CLI. For å kjøre Ionic CLI må node.js være installert. Deretter kan denne kommandoen kjøres i en terminal:
npm install -g @ionic/cli
Hvis du vil starte en applikasjon med et starter template, kjør deretter kommandoen:
ionic start
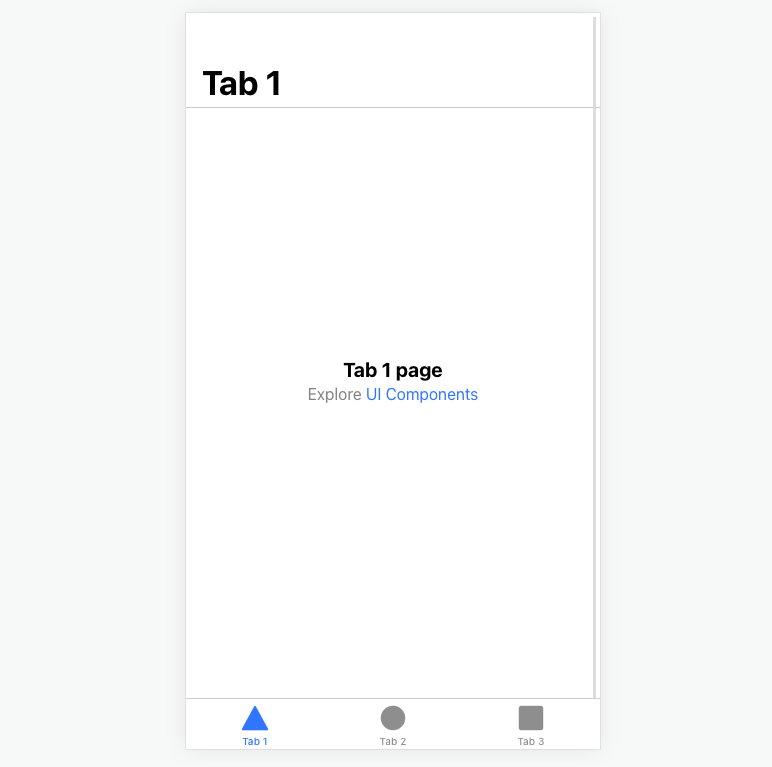
Deretter får man spørsmål om hvilket rammeverk man vil bruke i prosjektet, jeg velger React. Så må man gi et navn på prosjektet, og til slutt kan man velge starter template, jeg velger «blank».
Når installasjonen er ferdig, kan man kjøre Ionic Serve for å starte en lokal server og vise applikasjonen i nettleseren. Husk å navigere inn i den nye mappen:
cd <ProjectFolderName>
Test applikasjonen
For å teste utviklerversjonen, med de nyeste endringene, kjør:
npm start
Da starter en server som oppdateres live hver gang prosjektet endres. Appen kan åpnes i nettleseren på http://localhost:3000/tab1