Lag en React app

Lag en React app
av Ole Petter den 9. juni 2020
Sist oppdatert: 9 juni, 2020 kl 11:13For å installere en React app må man ha node.js installert lokalt på maskinen.
https://nodejs.org/en/download/
For å lage en React app kjapt og enkelt, kan man bruke malen på denne lenken:
https://github.com/facebook/create-react-app
Det tar en stund før alt er installert, men når installasjonen er fullført, kan man kjøre appen ved å skrive inn npm start i terminalen.
I dette eksempelet brukes Hooks til å lage et grunnleggende program. Tidligere kunne man kun bruke State i React ved bruk av klasse-baserte komponenter, men med Hooks kan man også bruke State i funksjonelle komponenter.
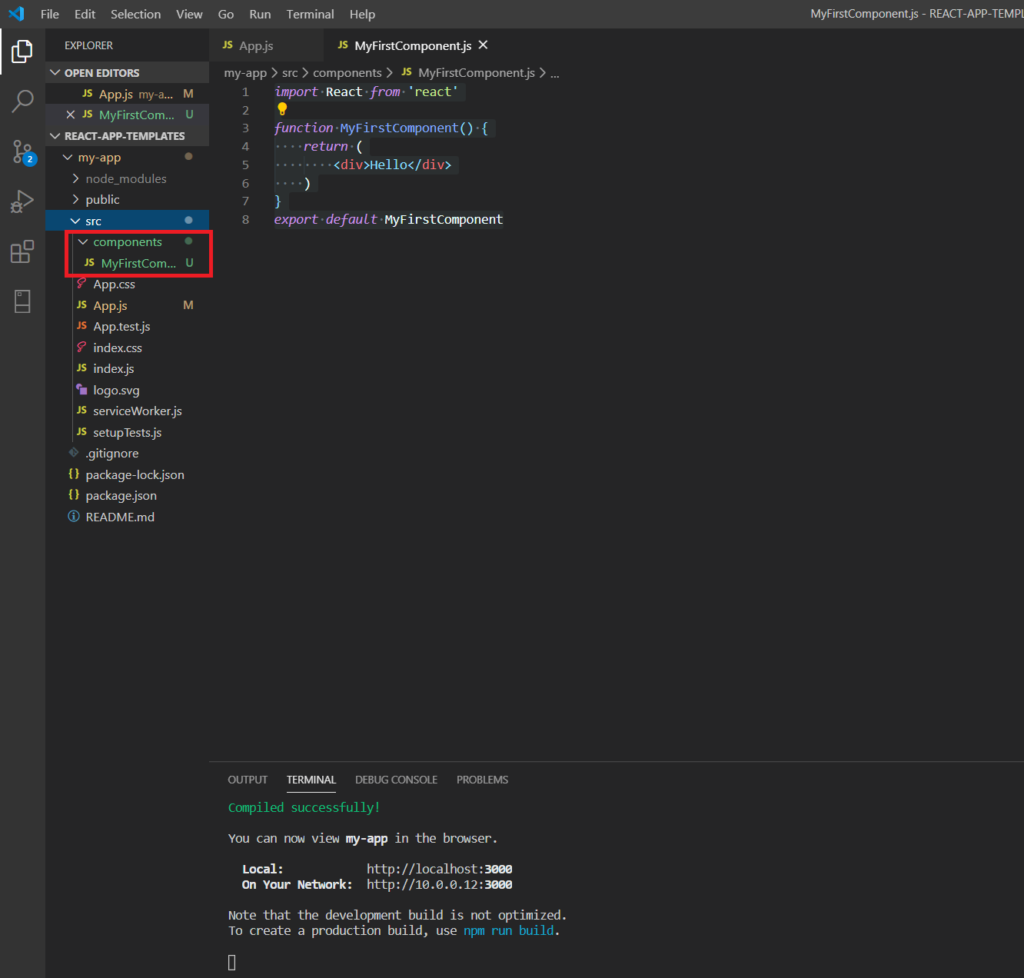
For å lage egne komponenter, kan man opprette en egen mappe kalt «components» i src-mappen som følger med installasjonen.
import React from 'react'
function MyFirstComponent() {
return (
<div>Hello</div>
)
}
export default MyFirstComponent
For å hente inn litt innhold kan man bruke axios til å sende http-forespørsler til eksterne APIer
npm install axios
Deretter kan man importere Axios og bruke det til å hente data.
import React, { useState, useEffect } from 'react'
import Axios from 'axios';
function MyFirstComponent() {
const [posts, setPosts] = useState([])
const [isLoading, setIsLoading] = useState(false);
useEffect(() => {
async function fetchData() {
setIsLoading(true)
try {
const response = await Axios.get("https://progitek.no/wp-json/wp/v2/posts");
setPosts(response.data)
} catch (error) {
console.log(error)
}
setIsLoading(false);
}
fetchData();
}, [])
if (isLoading) return <p>Laster...</p>
return (
<div>
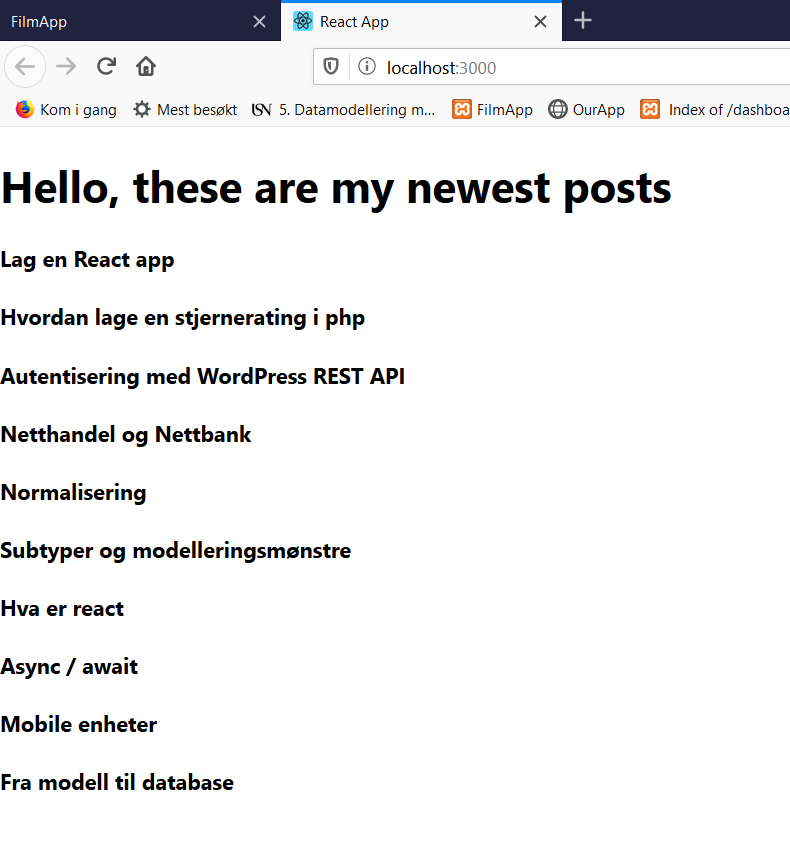
<h1>Hello, these are my newest posts</h1>
{posts.map((post, index) => {
return (
<h4 key={index}>{post.title.rendered}</h4>
)
})}
</div>
)
}
export default MyFirstComponent
useEffect brukes til å generere innhold som regnes som side-effekter. Funksjonen kan sammenlignes med componentDidMount fra klassebasert React.
useState brukes til å lage to kopier av en variabel, i dette tilfellet posts. For å endre posts, brukes kopien «setPosts» til å oppdatere innholdet i «posts». Før innholdet er lastet, settes variabelen isLoading til true, og så lenge den laster, returneres JSX med beskjeden «Laster…».
Når axios-requesten er fullført, settes posts til response.data, og variabelen posts oppdateres til å inneholde en liste med innlegg. Variabelen isLoading settes til false.