React useState – React Hooks

React useState – React Hooks
av Ole Petter den 8. august 2020
Sist oppdatert: 21 september, 2020 kl 22:30useState er en grunnleggende funksjon i React Hooks. useState brukes til å oppdatere eksisterende verdier i funksjonelle react komponenter.
const [state, setState] = useState("Hello")
setState("Hey")
Contents
Enkle eksempler
Bruke useState til å øke og redusere verdier
Siden nettsider i react ikke oppdaterer hele nettsiden ved hver innlasting, oppdaterer man komponenter ved hjelp av useState. Hvis man for eksempel vil øke et tall hver gang man trykker på det, kan man legge til en startverdi på 0 og inkrementere verdien med +1 ved hvert trykk.
const [number, setNumber] = useState(0)
function increment() {
setNumber(number+1)
}
function decrease() {
setNumber(number-1)
}
return (
<>
<button onClick={increment}>Increase</button>
<button onClick={decrease}>Decrease</button>
<p>Number: {number}</p>
</>
)
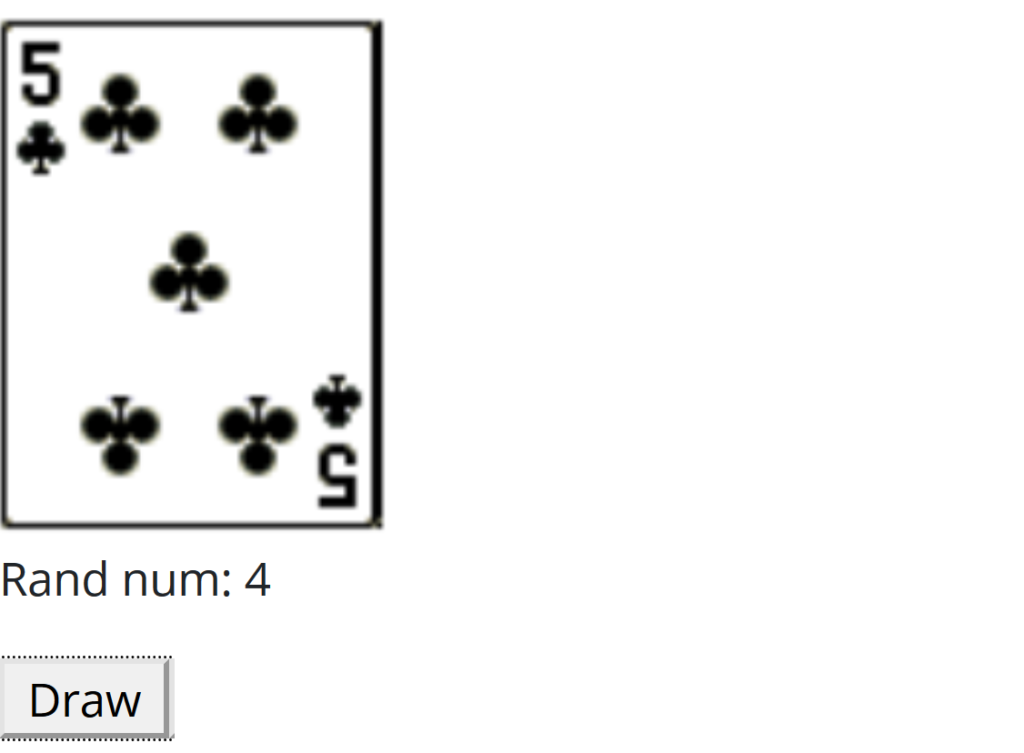
Generere et tilfeldig kort
For å generere et tilfeldig kort kan man lage en tabell med kort, og bruke indexen til kortet i tabellen til å vise et tilfeldig bilde.
// Generate random number,
// initial value is a random number between 1-13, the // length of the cards // array
const [randNum, setRandNum] = useState(Math.ceil(Math.random() * 13))

// Cards array
const cards = [
'https://progitek.no/wp-content/uploads/2020/08/klover-ess.png',
'https://progitek.no/wp-content/uploads/2020/08/klover-2.png',
'https://progitek.no/wp-content/uploads/2020/08/klover-3.png',
'https://progitek.no/wp-content/uploads/2020/08/klover-4.png',
'https://progitek.no/wp-content/uploads/2020/08/klover-5.png',
'https://progitek.no/wp-content/uploads/2020/08/klover-6.png',
'https://progitek.no/wp-content/uploads/2020/08/klover-7.png',
'https://progitek.no/wp-content/uploads/2020/08/klover-8.png',
'https://progitek.no/wp-content/uploads/2020/08/klover-9.png',
'https://progitek.no/wp-content/uploads/2020/08/klover-10.png',
'https://progitek.no/wp-content/uploads/2020/08/klover-knekt.png',
'https://progitek.no/wp-content/uploads/2020/08/klover-dronning.png',
'https://progitek.no/wp-content/uploads/2020/08/klover-konge.png'
]
Generere et tilfeldig tall ved onClick event
function drawCardRand() {
const randCard = Math.ceil(Math.random() * cards.length)
setRandNum(randCard)
}
Kode for prosjektet
import React, { useState } from 'react'
function NumberState() {
const [number, setNumber] = useState(0)
const [randNum, setRandNum] = useState()
function increment() {
setNumber(number+1)
}
function decrease() {
setNumber(number-1)
}
function drawCardRand() {
const randCard = Math.ceil(Math.random() * 13)
setRandNum(randCard)
}
const cards = [
'https://progitek.no/wp-content/uploads/2020/08/klover-ess.png',
'https://progitek.no/wp-content/uploads/2020/08/klover-2.png',
'https://progitek.no/wp-content/uploads/2020/08/klover-3.png',
'https://progitek.no/wp-content/uploads/2020/08/klover-4.png',
'https://progitek.no/wp-content/uploads/2020/08/klover-5.png',
'https://progitek.no/wp-content/uploads/2020/08/klover-6.png',
'https://progitek.no/wp-content/uploads/2020/08/klover-7.png',
'https://progitek.no/wp-content/uploads/2020/08/klover-8.png',
'https://progitek.no/wp-content/uploads/2020/08/klover-9.png',
'https://progitek.no/wp-content/uploads/2020/08/klover-10.png',
'https://progitek.no/wp-content/uploads/2020/08/klover-knekt.png',
'https://progitek.no/wp-content/uploads/2020/08/klover-dronning.png',
'https://progitek.no/wp-content/uploads/2020/08/klover-konge.png'
]
return (
<div>
<img src={cards[randNum-1]} />
<p>Rand num: {randNum-1}</p>
<button onClick={drawCardRand}>Draw</button>
<button onClick={increment}>Increase</button>
<button onClick={decrease}>Decrease</button>
<p>{number}</p>
</div>
)
}
export default NumberState
Legg igjen en kommentar
Søk på siden
Siste innlegg
Siste kommentarer
Arkiv
Kategorier


