Funksjoner i JavaScript

Funksjoner i JavaScript
av Ole Petter den 4. august 2020
Sist oppdatert: 19 august, 2020 kl 18:02Funksjoner er noe av det mest grunnleggende i programmering. Funksjoner kan lages for å gjøre spesifikke ting og brukes om igjen, slik at man slipper å skrive samme kode flere ganger.
Funksjoner kan også brukes kun en gang i forbindelse med enkelthendelser, slik som ved bruk av filter() eller reduce(). Slike funksjoner kalles anonyme funksjoner.
Contents
Enkle funksjoner
Hvis man har en knapp eller et html-element kan man legge til en onclick() event på dette elementet.
//
<button onclick="click()">Click me</button>
function click() {
console.log("Clicked");
}
// Returnerer "Clicked" hver gang man kaller funksjonen
Man kan også legge til en id eller et klassenavn, eller man kan bruke querySelector til å targete en spesifikk knapp i et HTML-dokument.
For eksempel:
HTML:
<button class="button" id="button">Click me</button>
const button = document.querySelector('button');
// Finner første knappen i HTML-dokumentet
const buttonId = document.getElementById("button")
// Kan også gjøre slik: const buttonId = document.querySelector("#button")
const buttonClass = document.querySelector(".button")
button.addEventListener("click", function() {
console.log("clicked");
}
Et litt mer avansert eksempel
Javascript brukes oftest i webapplikasjoner, og spesielt nettsider. Nedenfor har jeg laget et enkelt html-dokument og en javascript fil kalt «app.js»
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button onclick="showImages()">Show image</button>
<button id="nextImage">Next</button>
<div id="app"></div>
<script src="app.js"></script>
</body>
</html>
app.js
I app.js har jeg laget en funksjon som reagerer på trykk på knappen øverst i dokumentet. Når den trykkes aktiveres funksjonen «showImages()», og app.js generer det første bildet i tabellen «images»
const app = document.getElementById("app");
function showImages() {
const images = [
'https://images.pexels.com/photos/807598/pexels-photo-807598.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=750&w=1260',
'https://images.pexels.com/photos/443446/pexels-photo-443446.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=750&w=1260',
'https://images.pexels.com/photos/6992/forest-trees-northwestisbest-exploress.jpg?auto=compress&cs=tinysrgb&dpr=2&h=750&w=1260'
]
app.innerHTML = `
<img src="${images[0]}">
`
}

Generere nytt bilde fra images-tabellen ved hvert klikk
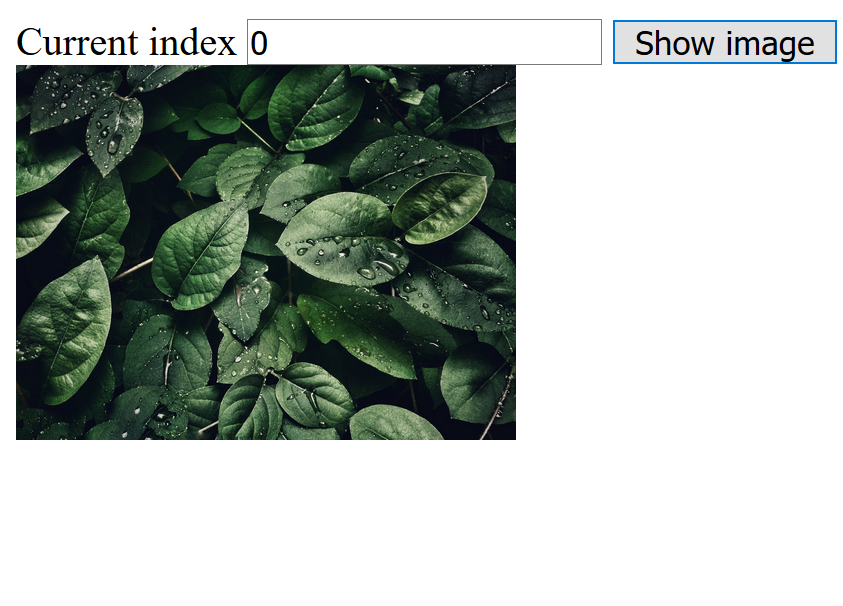
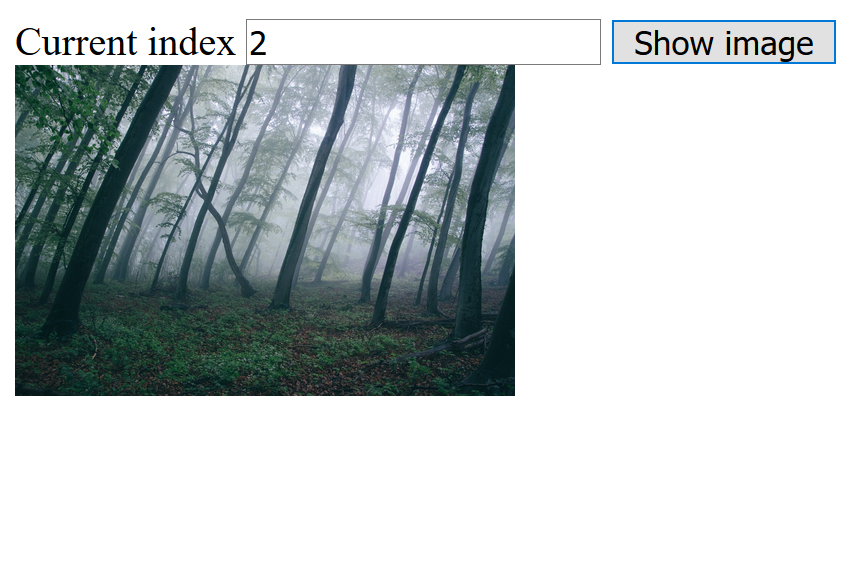
Foreløpig viser funksjonen kun ett bilde ved trykk på knappen show images. Ved hjelp av en hjelpefunksjon kan man vise et nytt bilde hver gang man trykker på knappen.
index.html
<label>Current index</label>
<input id="index" value="0">
I app.js legger jeg til en querySelector for å finne verdien til <input id=»index»>
Deretter endres denne verdien ved hjelp av funksjonen nextImageFunc()
let index = document.querySelector("#index")
function nextImageFunc() {
let i = index.value
if (i >= images.length-1) {
index.value = 0;
} else {
i++
console.log(i)
index.value = i
}
return index.value;
}
I denne nye funksjonen hentes gjeldende verdi i tallet index.value, som er hentet fra index.html
Hvis index.value er større enn eller lik lengden av tabellen images minus 1, settes index.value til 0. Ellers økes index.value slik at det vises et nytt bilde hver gang.



arrow-functions
arrow-functions er en ny måte å lage funksjoner på siden ES6. De gjør det mulig å lage kortere funksjoner uten å påvirke funksjonens egenskaper.
// Gammel metode
function click() {
console.log("clicked");
}
// Ny metode
const click = () => {
console.log("clicked");
}
Hvis man vil returnere verdier kan man gjøre alt på en linje hvis man har en enkel funksjon:
const message = () => "Hello"
console.log(message())
const message = name => `Hello ${name}`
const calcAge = (birthYear, name) => `${name} is ${2020-birthYear} years old`
console.log(calcAge(1989, "Jay"));
// Returnerer "Jay is 31 years old"


