Tabeller i Javascript

Tabeller i Javascript
av Ole Petter den 22. juli 2020
Sist oppdatert: 3 august, 2020 kl 22:09Tabeller er et viktig tema i Javascript og programmering generelt. En tabell kan deklareres på flere måter, men den mest vanlige er å omslutte verdiene med [].
const array = [];
Man kan også opprette en tabell ved å deklarere en ny tabell slik:
const array = new Array();
Contents
Hvilke data man kan lagre i tabeller
I tabeller kan man lagre tall eller tekst, og disse kan også kombineres.
const array = [1, 2, 3]
const array2 = [{name: "John"}, {age: 27}]
const array3 = [[1, 2], [2,3]]
const array4 = [
[{name: "John"}, {age: 27}],
[{name: "Andrew"}, {age: 26}]
]
Et enkelt eksempel
let myNumbers = [1,2,3,4,5]
myNumbers.map(number => {
console.log(number)
})
Resultat
1
2
3
4
5
Hente et spesifikt element i en tabell
console.log(myNumbers[0]
Resultat:
1
myNumbers[0] returnerer det første elementet i tabellen, siden tabeller starter med index = 0 i javascript og liknende programmeringsspråk.
Finne lengden til en tabell med length
For å finne lengden til en tabell kan man bruke den innebygde funksjonen length. Denne legges til i alle tabeller i javascript.
console.log(myNumbers.length)
Resultat:
5
Sjekke innholdet i en tabell med includes()
For å søke en tabell etter innhold, er includes funksjonen veldig praktisk. Den brukes i tabeller som inneholder tekst.
let names = ['Joe', 'Andy', 'Michael', 'Roger']
console.log(names)
if (names.includes("Andy")) {
console.log(true)
}
Resultat
[ "Joe", "Andy", "Michael", "Roger" ]
true
Redigere tabeller
Push
Push legger til et nytt element på slutten av en tabell. I dette eksempelet legges det til et nytt navn i tabellen.
names.push("Dwight")
console.log(names)
Visuell fremstilling av push metoden
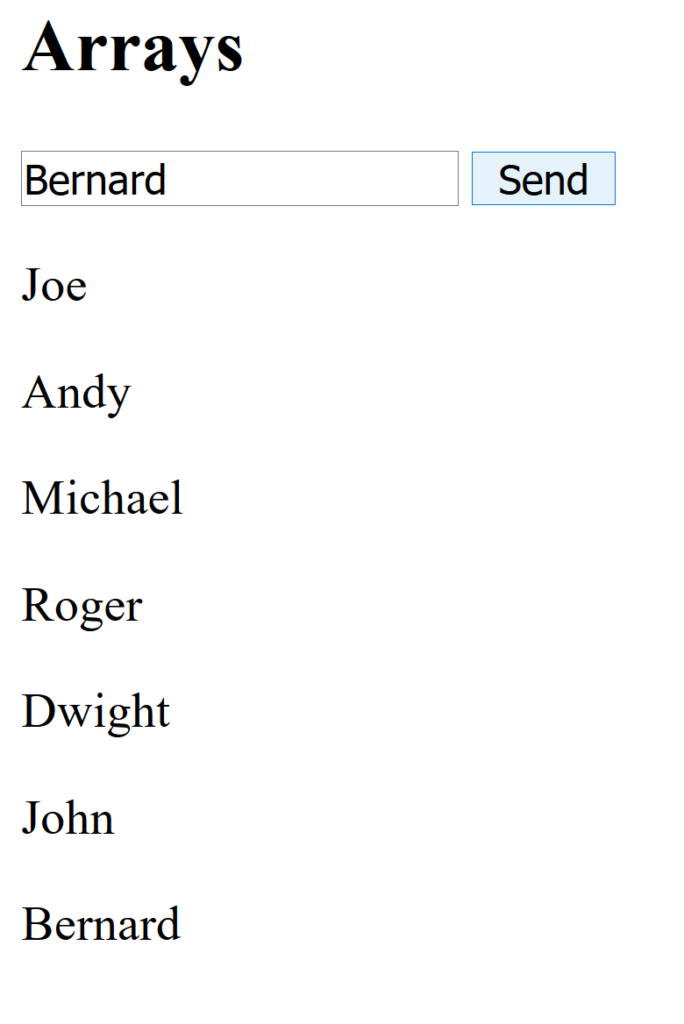
Legger til et enkelt skjema i index.html
<h2>Arrays</h2>
<div>
<input id="names" placeholder="Add new name" >
<button onclick="addName()">Send</button>
</div>
<div id="namesArray">
</div>
Lager en funksjon som legger til nye navn ved klikk
function addName() {
let name = document.getElementById("names").value
console.log(name)
names.push(name)
console.log(names, "Name added")
const namesArray = document.getElementById("namesArray");
namesArray.innerHTML = `
${names.map(name => {
return `<p>${name}</p>`
}).join("")}
`
name = ""
}
Resultat

unshift
unshift legger til et element ved starten av en tabell, i motsetning til push, som legger til et element ved slutten av tabellen.
names.unshift("James")
// Names: ['James',....]
Pop
Pop fjerner det siste elementet i tabellen
names = ['John', 'James']
names.pop()
// names = ['John']
shift
shift flytter et nytt element i en tabell til høyre i tabellen, mens den sletter elementet lengst til venstre.
const names = ["John", "Brad", "James"]
names.shift("Andy")
// names = ["Brad", "James", "Andy"] (John gets deleted from array)
Splice
Splice setter inn nye elementer i en tabell i en gitt plassering, ofte mellom to eksisterende elementer.
Splice kan kun brukes på tabeller, derfor må man konvertere objekter og liknende elementer til en tabell for å bruke splice på den.
slice(index, number of elements, element to add)
const names = ["James", "John", "Brad"]
names.splice(0, 0, "Artur")
// names = ["Artur", "James", "John", "Brad"]
// Artur gets inserted at index 0
names.splice(1, 0, "Robert")
// names = ["Artur", "Robert", "James", "John", "Brad"]
// Robert gets inserted at index 1
Splice kan også brukes til å fjerne elementer.
names.splice(0, 1)
// Removed 1 element at index 0
// names = ["Robert", "James", "John", "Brad"]
// Artur gets deleted
concat
concat() brukes til å kombinere to tabeller, og den nye tabellen legges til etter den opprinnelige tabellen. concat() oppretter en ny tabell uavhengig av den opprinnelige tabellen som ble slått sammen.
I dette tilfellet forblir names den samme, mens det opprettes en ny tabell concatNames som er uavhengig av names.
const names = ["James", "John", "Brad"]
const newNames = ["Bob", "Roger"]
const concatNames = names.concat(newNames)
// concatNames = [ "James", "John", "Brad", "Bob", "Roger" ]
slice
Slice brukes til å returnere en ny tabell basert på en eksisterende tabell. Forskjellen fra å kopiere en tabell ved å gi den to variabler er at slice() lager en ny uavhengig kopi av tabellen, som kan redigeres uten at den opprinnelige tabellen endres også.
const names = ["James", "John", "Brad"]
const namesNew = names
const namesSlice = names.slice()
namesNew.push("Bob")
namesSlice.push("Donald")
// names = ["James", "John", "Brad", "Bob"]
// namesNew = ["James", "John", "Brad", "Bob"]
// namesSlice = ["James", "John", "Brad", "Donald"]
// names gets updated along with namesNew
// namesSlice does not affect original array names
namesSlice.push("Carl")
// namesSlice = ["James", "John", "Brad", "Donald", "Carl"]
// names = ["James", "John", "Brad", "Bob"]
// namesNew = ["James", "John", "Brad", "Bob"]
slice() er altså nyttig hvis man skal kopiere en tabell og sette inn nye verdier, uten å også redigere eksisterende verdier i tabellen den ble kopiert fra.
Man kan også kopiere deler av en eksisterende tabell med slice(). For eksempel hvis man vil hente ut kun to verdier fra tabellen names:
const namesPartlySliced = names.slice(1, 3)
// namesPartlySliced = ["James", "John"]
Opprette en tabell fra et objekt med Array.from()
Noen ganger kommer man over objekter som man vil konvertere til en tabell. For eksempel:
const numbers = "123"
For å konvertere objektet til en tabell, kan man bruke funksjonen Array.from()
const newArray = Array.from(numbers)
console.log(newArray)
Resultat
[ "1", "2", "3" ]


