Autentisering med WordPress REST API

Autentisering med WordPress REST API
av Ole Petter den 10. mai 2020
Sist oppdatert: 11 mai, 2020 kl 15:11WordPress sin REST API er en god måte å kommunisere med wordpress-innhold via mobile enheter, og den er brukt i WordPress sitt nye Gutenberg blokkredigeringsverktøy.
I dette eksempelet vises det hvordan man kan kommunisere med WordPress via REST API istedenfor gjennom det tradisjonelle dashbordet wp-admin.
Kilder:
JWT Authentication for WP REST API
https://firxworx.com/blog/wordpress/using-the-wordpress-rest-api-with-jwt-authentication/
Contents
Installer JWT
For å sende POST-requests til WordPress sin REST API må man ha tilgang til JWT, og nedenfor er et godt alternativ.
Konfigurer wp-config.php
Installer denne utvidelsen, og deretter kan du konfigurere wordpress sin «wp_config.php» fil i installasjonsmappen til å akseptere jwt autorisasjon.
For å sende POST-requests til wordpress sin REST API må du legge til disse linjene i wp-config.php:
define('JWT_AUTH_SECRET_KEY', 'din-super-sikre-kode-her');
define('JWT_AUTH_CORS_ENABLE', true);
Legg til http i .htaccess-filen
For at web serveren man bruker wordpress på skal akseptere HTTP Autorisering må denne være aktivert, og standard er at denne funksjonen er deaktivert. I samme mappe som wp-config.php ligger en fil kalt .htaccess. I denne filen legger man da til disse linjene:
RewriteEngine on
RewriteCond %{HTTP:Authorization} ^(.*)
RewriteRule ^(.*) - [E=HTTP_AUTHORIZATION:%1]
Da skal .htaccess filen se slik ut etterpå:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP:Authorization} ^(.*)
RewriteRule ^(.*) - [E=HTTP_AUTHORIZATION:%1]
RewriteBase /ditt-nettsteds-url/
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /ditt-nettsteds-url/index.php [L]
</IfModule>
Aktiver JWT-plugin
Når disse endringene er fullført, kan utvidelsen JWT for WordPress aktiveres.
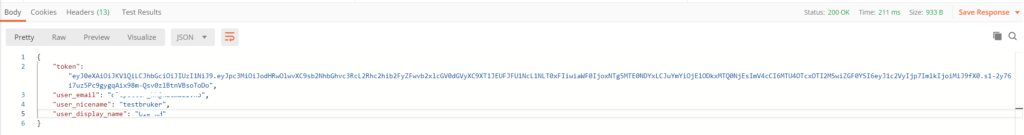
Etter aktivering er det mulig å logge seg inn gjennom JWT og få et JSON Web Token i retur.
For å få et Token må man sende brukernavn og passord i en POST-request til wordpress sin JWT rute, altså /wp-json/jwt-auth/v1/token.
Eksempel:
https://progitek.no/wp-json/jwt-auth/v1/token
Innlogging og autentisering med JWT
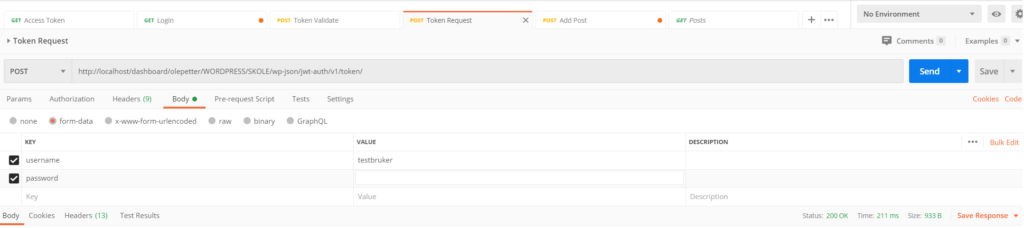
For å logge inn må man opprette en POST-request til adressen /wp-json/jwt-auth/v1/token, hvor man sender med brukernavn og passord.
I dette eksempelet brukes Postman, som er et nyttig verktøy når man skal teste ut APIer og lignende. Her kan man legge til ulike HTTP-requests som GET, POST, PUT, PATCH og DELETE.


Redigere REST innhold med JWT
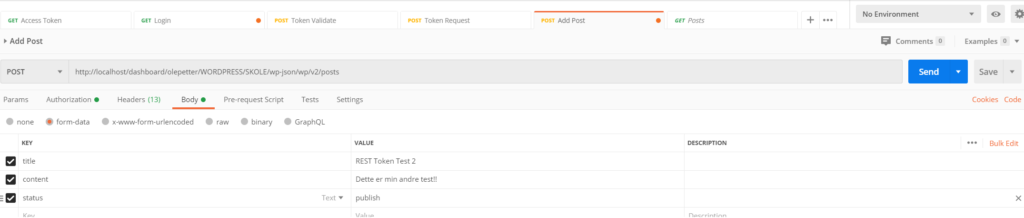
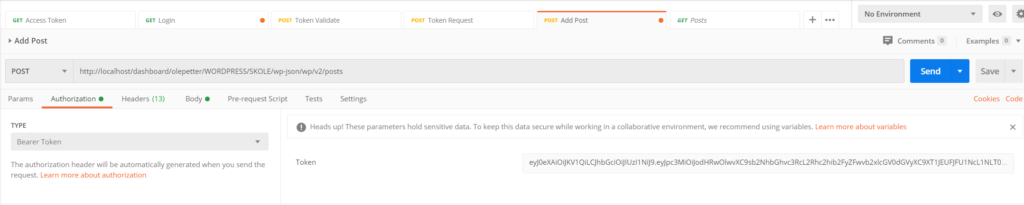
For å redigere innhold gjennom REST API må det legges ved koden eller Token man mottok i foregående eksempel.

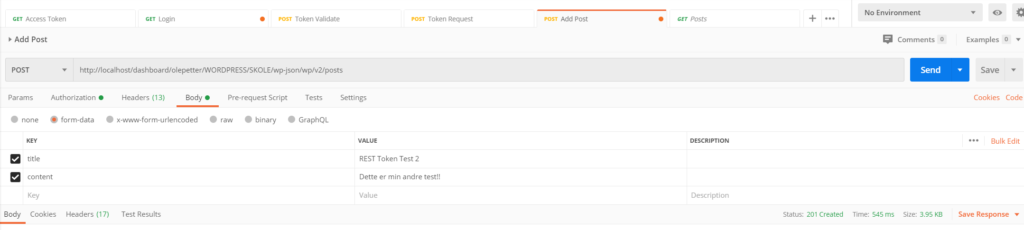
Deretter legger jeg til innholdet jeg vil legge til, altså «title» og «content».

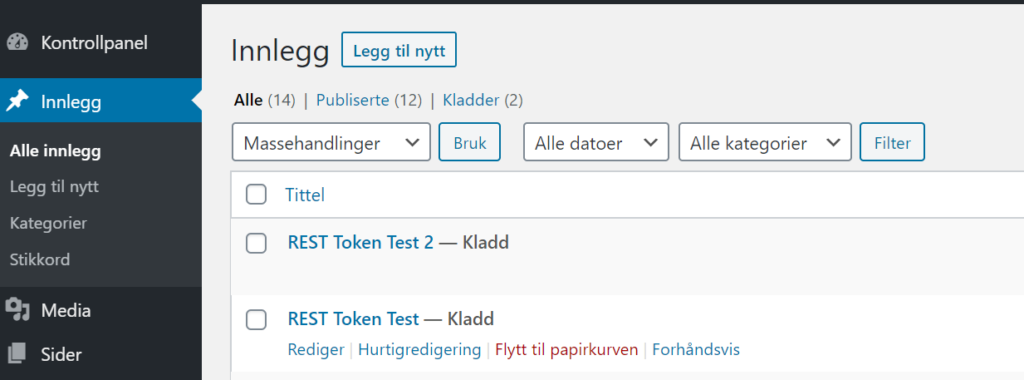
Hvis jeg sjekker kontrollpanelet mitt og går inn på innlegg, kan jeg se at det er lagt til nye innlegg som utkast.

Tips: For å legge til et nytt innlegg som automatisk vises i feeden med status som publisert, legg til enda et key-value felt i POST-requesten med Key: status, og value: